Favicon Nedir
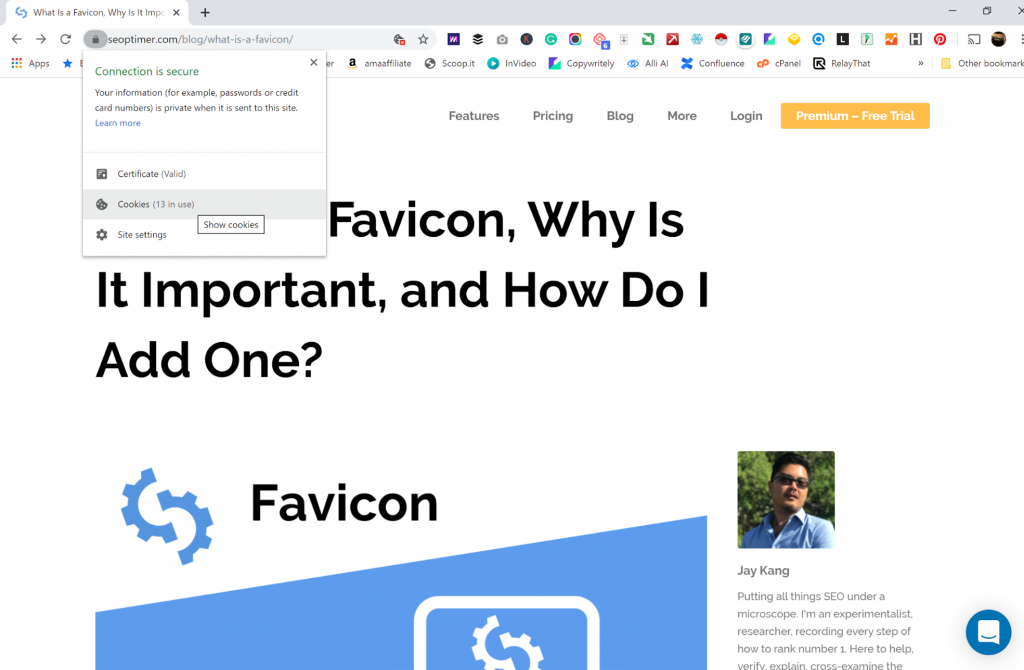
Favicon'lar, kullanıcıların web tarayıcısında birçok sekme açıkken sitenizi tanımlamasını kolaylaştırır. Favicon'lar genellikle tarayıcıda URL'nin hemen öncesinde görüntülenir. Ayrıca favicon'ları yer imlerinde, Google otomatik tamamlama sonuçlarında ve arama geçmişinde de görebilirsiniz. İşte farklı tarayıcılarda favicon'ların görüntülenebileceği yerler.
Faviconlar, bir sitenin markalaşmasının bir parçası olarak kullanılan simgeler olarak tanımlanabilir. Bir favicon, bir markanın logosu, bir karakter veya karakterler kümesi, logonun bir parçası veya hatta bir markanın faaliyet gösterdiği iş veya endüstri türünü temsil eden genel bir resim olabilir.
Bu makalede, favicon'ların görünmemesine neyin sebep olduğunu ve bu sorunların nasıl düzeltileceğini inceliyoruz.
Favicon'ları Doğru Bir Şekilde Nasıl Yüklersiniz

Favicon'ınızın doğru bir şekilde görüntülenmesini istiyorsanız, doğru bir şekilde yüklemeniz gerekmektedir. Öncelikle bir favicon oluşturun. Bunun için kullanabileceğiniz birçok favicon oluşturucu bulunmaktadır. Ardından, favicon'ınızı sitenize ekleyin. İşte sitenizin ana sayfalarına nasıl yükleyeceğiniz:
- favicon.ico dosyasını sitenizde istediğiniz dizine yükleyin.
- Bu kodu <head></head> bölümüne ekleyin:
<link rel=”shortcut icon” href =“images/favicon.ico”>
- ‘images’ klasörü, favicon'unuzun saklandığı dizinle değiştirilmelidir.
- ‘favicon.ico’ kısmı, simgenize verdiğiniz isimle değiştirilmelidir.
- rel değerinin ‘icon’, ‘apple-touch-icon’ veya ‘apple-touch-icon-precomposed’ olarak da kullanılabileceğini unutmayın
- href değeri, göreceli bir yol (favicon'un saklandığı dosya yolunu kullanarak) veya mutlak bir URL (https://abc.com/favicon.ico gibi domaininizi kullanarak ve URL'ye favicon dosyasını ekleyerek) olabilir
Favicon ekleme hakkında bu makalede daha fazla bilgi edinin. Ayrıca buradan Google'ın favicon rehberlerini okuyabilirsiniz.
Favicon'ınızın Gözükmemesinin Yaygın Nedenleri

Favicon'ınızın düzgün bir şekilde görünüp görünmediğini, web sitesi denetim aracımızı kullanarak kontrol edebilirsiniz. İşte favicon'unuzun gözükmemesinin yaygın nedenleri ve sorunları nasıl çözeceğiniz:
Sözdizimi Hataları
Kullandığınız kodda basit bir sözdizimi hatası, favicon'unuzun gösterilmemesine neden olabilir. İşte bir örnek:
<link rel=”icon” type=“image/x-icon” href=”https://www.abc/com/drive/uploads/2019/10/favicon.ico>
Yukarıdaki kodda 1 basit sözdizimi hatası bulunmaktadır:
- href bağlantısında kapanış tırnak işareti eksik
Tarayıcınız, sitenizi favicon'suz olarak önbelleğe almış

Sitenize bir favicon eklediğinizde, tarayıcınız sitenizi favicon'suz olarak 'kaydettiği' için görünmeyebilir. Tarayıcınızın önbelleğini temizlemeniz veya farklı bir tarayıcı kullanmanız gerekebilir.
Alternatif olarak, alan adınıza /favicon.ico ekleyin, örneğin www.abc.com/favicon.ico
Yanlış Dosya Yolu
Favicon dosya yolunuzun doğru olduğundan emin olmanız gerekiyor. Eğer ikonunuzu images klasöründe saklıyorsanız, dosya yolunuzun /images/favicon.ico olup olmadığını, ikonunuza ne ad verdiğinize bağlı olarak kontrol edin.
Eğer CSS ve simgeniz kardeşse, yani ‘aynı seviyede’ iseler, o zaman favicon dosya adının önünde eğik çizgi olmadığından emin olun, href'iniz aşağıdaki gibi olmalıdır:
href=“favicon.ico”
Tarayıcı Yerel İse Faviconları Göstermez
Chrome ve Safari gibi tarayıcılar, faviconlar yerel ise (bir sunucuya yüklenmemişse) göstermezler. Örneğin Chrome, faviconun indirilenler klasöründe bulunması durumunda onu gösterebilir.
Favicon Oluşturma Bağlantısı Doğru Konumda Değil
Favicon'unuzu eklemek için bağlantıyı doğru yere koymak önemlidir. Bu, web sayfanızın başlık bölümüne yerleştirilmeli ve başka bir yere değil. Gövde bölümüne yerleştirilirse bazı tarayıcılarda çalışabilir, ancak Chrome gibi diğer tarayıcılar yüklemeyebilir.
Favicon Dosya Adınız Hala Varsayılan Dosya Adı
Bazen, favicon'unuzun gösterilmemesinin nedeni dosya adını değiştirmemenizdir. Bunun için basit bir çözüm, favicon dosya adını varsayılan olan ‘favicon.ico’ dan değiştirmektir
Şimdi neden favicon'ların Chrome, WordPress, Shopify, Wix ve Squarespace'de gözükmediğine odaklanalım:
Chrome'da Özellikle Favicon'un Gözükmemesinin Nedenleri

Chrome'da favicon'unuzun gözükmemesinin sebepleri şunlar olabilir:
Favicon Boyutu Yanlış
Google'ın sitenize favicon eklerken takip edilmesi gereken belirli kuralları olduğundan bahsetmiştik. Bunlardan biri, ikon boyutunun 48'in katları şeklinde olması gerektiği ve 16x16 olamayacağıdır. Eğer ikon boyutunuz 16x16 ise, gösterilmeyecektir.
İçerik Yönetim Sistemleri (CMS'ler) de önerdikleri belirli boyutlara sahiptir. WordPress 512 x 512, Squarespace ise 300 x 300 önerir. Bu CMS'ler, favicon'u farklı senaryolara uyacak şekilde yeniden boyutlandırabilir. Örneğin, yer imleri için daha büyük bir boyuta ihtiyaç duyulurken, mobil için daha küçük bir boyut gerekebilir.
Bu makale, çeşitli favicon boyutlarını, en uygun oldukları yerleri ve hatta kullanımdan kaldırılan boyutları inceler.

Kök Dizinde Favicon Dosyasının Bulunması, Ancak Onu ‘İçe Aktaran’ Bağlantının Eklenmemesi
Sadece favicon dosyasının kök dizininizde olması, web siteniz yüklendiğinde otomatik olarak yükleneceği anlamına gelmez. Başlığınızda bu bağlantıların olduğundan emin olun:
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel=“shortcut icon” href=“favicon.ico” type=“image/x-icon”>
Bunlar, favicon'ınızı sitenize aktaracak olanlardır.
Shopify'de Özellikle Favicon'un Gözükmemesinin Nedenleri

Shopify'de favicon'unuzun gözükmemesinin sebepleri şunlar olabilir:
Favicon'ı İçe Aktarmak İçin Oluşturulan Bağlantı Yanlış Yerde
Bağlantınızı nereye yerleştirdiğiniz önemlidir. Onun <head> </head> bölümünde olduğundan ve <header></header> bölümünde olmadığından emin olun.
Online Shopify mağazanıza bir favicon nasıl ekleyeceğinizi öğrenin
WordPress'te Özellikle Favicon'un Gözükmemesinin Nedenleri
Wordpress'te favicon'unuzun gözükmemesinin sebepleri şunlar olabilir:
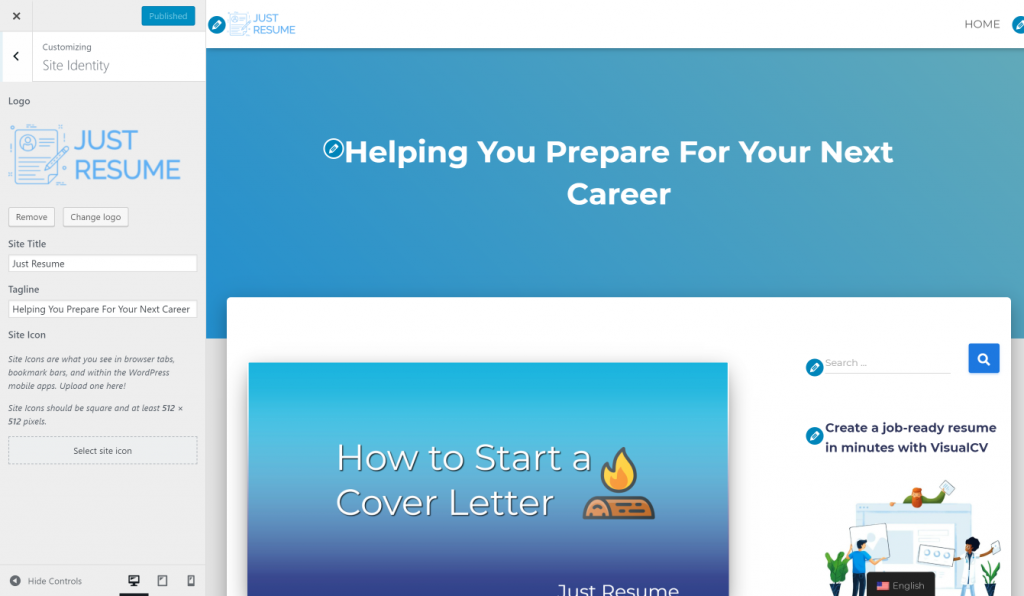
Özelleştiricide, Site Simgesi AMP Favicon İçindir
Eğer Customizer'ı özel bir favicon yüklemek için kullanırsanız, bu işe yaramayabilir çünkü bu, kullanım için tasarlanmıştırAMPBu sorunu çözmek için öncelikle Customizer kullanarak yüklediğiniz favicon'u kaldırmanız gerekiyor. Daha sonra ‘’ adında bir eklenti yüklemeniz gerekiyor.RealFavicon Generator tarafından Favicon’. Bu eklenti, favicon olarak kullanmak istediğiniz resmi yüklemenize olanak tanır. Png veya jpg formatında olması gerekmektedir. Eklenti, onu .ico formatına dönüştürmenize yardımcı olacaktır.

Başlık kısmınıza gövde elementleri ekleyen bir eklenti olabilir
WordPress sitenize favicon eklerken yüklediğiniz eklentileri kontrol ederek, <head></head> bölümünüzde body elementleri oluşturan bir eklentiniz olmadığından emin olmanız gerekiyor. Head bölümünüzü gözden geçirin ve eğer body bölümüne ait kodlar görürseniz, onları eklerken yüklediğiniz eklentileri kontrol edin. İlerleyin ve eklentiyi devre dışı bırakın veya hatta kaldırın.
.ico dışında bir resim türü belirtmediniz
Eğer simgeniz .png formatındaysa, favicon yüklemek için kullandığınız bağlantıyı aşağıdaki gibi türü belirtecek şekilde düzenlemeniz gerekmektedir:
<link rel="icon" href="yourpath" type="image/png">
Site köküne .ico dosyasını da eklemeniz gerekiyor.
WordPress sitesine favicon nasıl eklenir öğrenin.
Squarespace'de Özellikle Favicon'un Gözükmemesinin Nedenleri

Squarespace'de favicon'unuzun gözükmemesinin sebepleri şunlar olabilir:
Önbelleğe alınmış sürüm henüz geçersiz kılınmadı
Şablon kodu <head></head> bölümünde her zaman 'favicon.ico' dosya adını kullanır. Bu önbelleğe alınmış sürümdür. Geçersiz kılmak için dosya adını değiştirin.
CMS'ye hala giriş yapmış durumdasınız
Eğer hala CMS'nize giriş yapmış durumdaysanız, muhtemelen hala Squarespace'in varsayılan simgesini gösteriyor olabilir. Özel favicon'unuzu görebilmek için CMS'den çıkış yapmanız gerekiyor.
Sonuç
Faviconlar, marka tutarlılığı sağlamada işe yarar. Kullanıcının bir bakışta birçok siteyi tanıması gerektiğinde, örneğin birçok sekme açıkken, sitenizi kolayca tanınabilir kılarlar. Tekrar ziyaret eden kullanıcılar ve müşteriler için harikalardır. Kullanıcınız sitenizi yer imlerine eklediğinde, faviconlar onu kolayca tanınabilir kılar.
Favicon'ları uygulamak her zaman sorunsuz olmayabilir ve favicon'ların neden görünmediğine dair yaygın sebepleri inceledik. WordPress, Shopify veya SquareSpace gibi belirli İçerik Yönetim Sistemleri - CMS'ler - kullanırken ortaya çıkabilecek sorunları bile araştırdık. Fark etmiş olabileceğiniz gibi, çoğu sorun yeterince basit ve siz onları düzeltebilirsiniz. Ancak gerektiğinde profesyonel yardım istemekten çekinmeyin.